Add your dApp to the Evmos dApp Store as a widget!
Table of contents
Open Table of contents
Evmos dApp Store
The Evmos dApp Store, launched on January 24th, is a community-driven platform for decentralized application distribution, shifting ownership from centralized entities to the community.
Unlike traditional app marketplaces controlled by monopolies, the Evmos dApp Store is transparent, fair, and permissionless, empowering developers and users alike.
With features like Instant dApps and community-driven governance, it offers a seamless user experience, fostering inclusivity and innovation in the decentralized ecosystem.
Widgets and the Evmos dApp Store
Widgets for the Evmos DApp Store are a revolutionary approach to DApp deployment that streamlines the process and enhances user experience within the Evmos ecosystem.
Widgets serve as compact, portable versions of dApps, offering users the convenience of accessing essential wallet functionalities directly from the Evmos dApp Store, eliminating the need for developers to deal with complex wallet integrations across various wallet extensions.
By deploying DApps as Widgets, developers can focus solely on building innovative solutions without the hassle of worrying about wallet integration. This not only accelerates development cycles but also ensures a smoother user experience, as users can seamlessly interact with all the dApps without reconnecting their wallets.
Whether it’s a DeFi application, a gaming DApp, or a decentralized marketplace, Widget templates serve diverse use cases, making dApp deployment accessible to all.
Coding tutorial
In this tutorial, we will walk you through the process of building a widget that provides users with valuable information about their cryptocurrency holdings directly from their wallets.
Specifically, we’ll be focusing on creating a widget that, given a contract address, retrieves and displays the amount of coins or tokens present in the user’s wallet on the Evmos blockchain.
Prepare your project
- For this project, we are going to use node v20.10.0.
nvm use v20.10.0- Create the react template:
npx create-react-app erc20widget
cd erc20widget
npx dappstore init- Run your app
npm run start- Run the Evmos dApp Store page
npm run dev:dappstoreThe page will be hosted at http://localhost:1337
NOTE: the React app will not be displayed until you connect your wallet.

Clean up the template
The first step is to remove everything related to the react sample app.
Our src/app.js file should look like this:
import "./App.css";
function App() {
return <div></div>;
}
export default App;Read the user’s wallet
We are going to subscribe to the onAccountsChange event to keep the user’s wallet synced with the one that it has currently connected to the Evmos dApp store.
import "./App.css";
import { createDAppStoreClient } from "@evmos/dappstore-sdk";
import { useState, useEffect } from "react";
export const dappstore = createDAppStoreClient();
function App() {
const [wallet, setWallet] = useState("");
useEffect(() => {
dappstore.onAccountsChange(accounts => setWallet(accounts[0]));
}, []);
return (
<div style={{ color: "white" }}>
<p>User Wallet:</p>
<p>{wallet}</p>
</div>
);
}
export default App;ERC20 balance
We are going to use the dApp Store provider to get the ERC20 balance information.
We need the method that we need to call, the contract address, the user’s wallet and the decimals of the ERC20.
// Erc20 Balance function
const balanceOf = "0x70a08231";
const offset = "000000000000000000000000";
async function getErc20Balance(wallet, contract, decimals = 6) {
const params = [
{
to: contract,
data: balanceOf + offset + wallet.replace("0x", ""),
},
"latest",
];
try {
const balance = await dappstore.provider.request({
method: "eth_call",
params,
});
return Number(balance) / 10 ** decimals;
} catch (e) {
console.error(e);
}
return 0;
}Call the function in our App
After declaring the getErc20Balance function at the top of the App.js file, we can create 2 new useState to store the contract information and the balance result.
...
const [erc20contract, setErc20Contract] = useState(
"0xf1faE9eC886C5F6E4ea13dA2456087Bd72F02cD1",
);
const [balance, setBalance] = useState(0);
...
<input
type="text"
onChange={(e) => setErc20Contract(e.target.value)}
value={erc20contract}
/>
<button
onClick={async () => {
setBalance(await getErc20Balance(wallet, erc20contract));
}}
>
Check balance
</button>
<p>Balance:</p>
<p>{balance}</p>Style
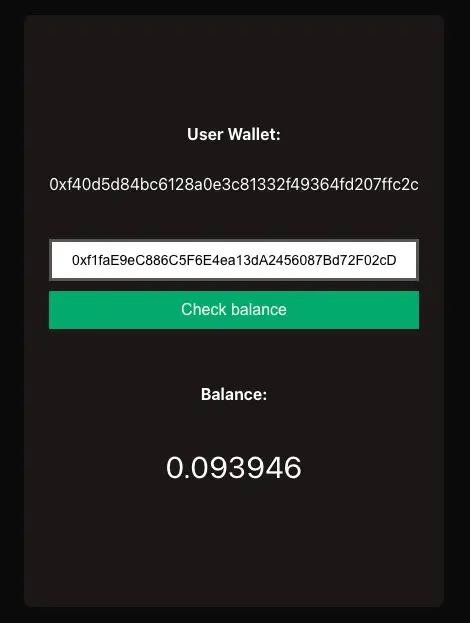
After styling a little bit the dApp, it should look like this

Code
The code is available on Github